GraphQL
Caido mainly uses GraphQL for the client/server communication. We make this API available publicly on purpose to allow you to build third-party tools.
WARNING
We make no guarantee on the stability of the API and it will change with each release.

Authentication
Except for a few exceptions, the GraphQL API requires authentication via a Bearer access token.
Authorization: Bearer <YOUR ACCESS TOKEN>The easiest way to get a working token is from the Caido client itself! If you are authenticated, open the developer tools and paste the following in the console:
JSON.parse(localStorage.CAIDO_AUTHENTICATION).accessToken;INFO
This token will last 7 days. If you need a more permanent token, we suggest doing the OAuth authentication flow.
We are currently working on libraries to abstract that process. In the meantime, look at the mutation startAuthenticationFlow and the subscription createdAuthenticationToken.
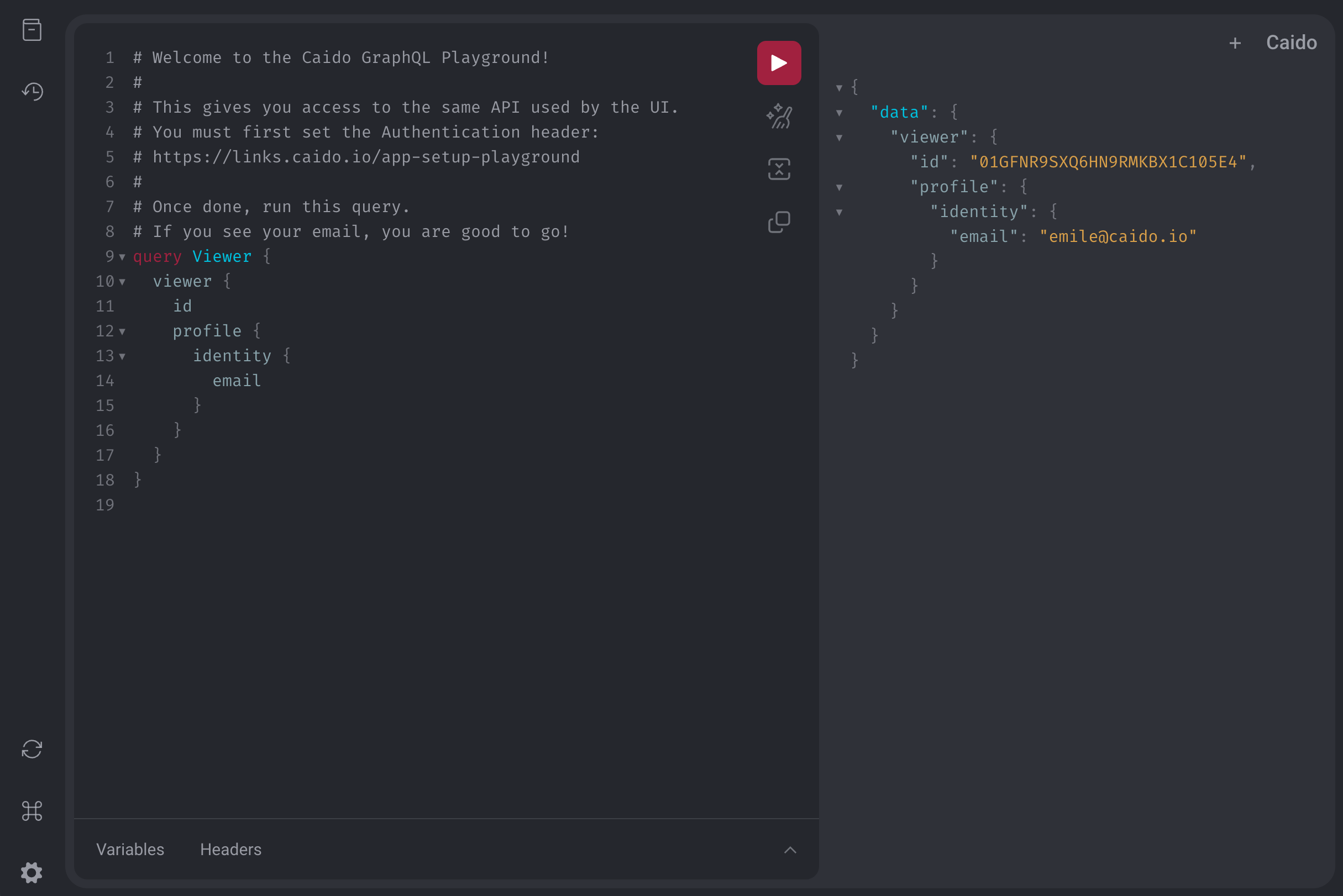
Once you have your token, you can send a simple request to verify that your credentials are working:
query Viewer {
viewer {
id
profile {
identity {
email
}
}
}
}Playground
To simplify your life, we included a playground (based on GraphiQL) inside of Caido at http://<ENDPOINT>:<PORT>/graphql.
It will even setup the authentication for you if you used the same browser for the Caido client. 😎

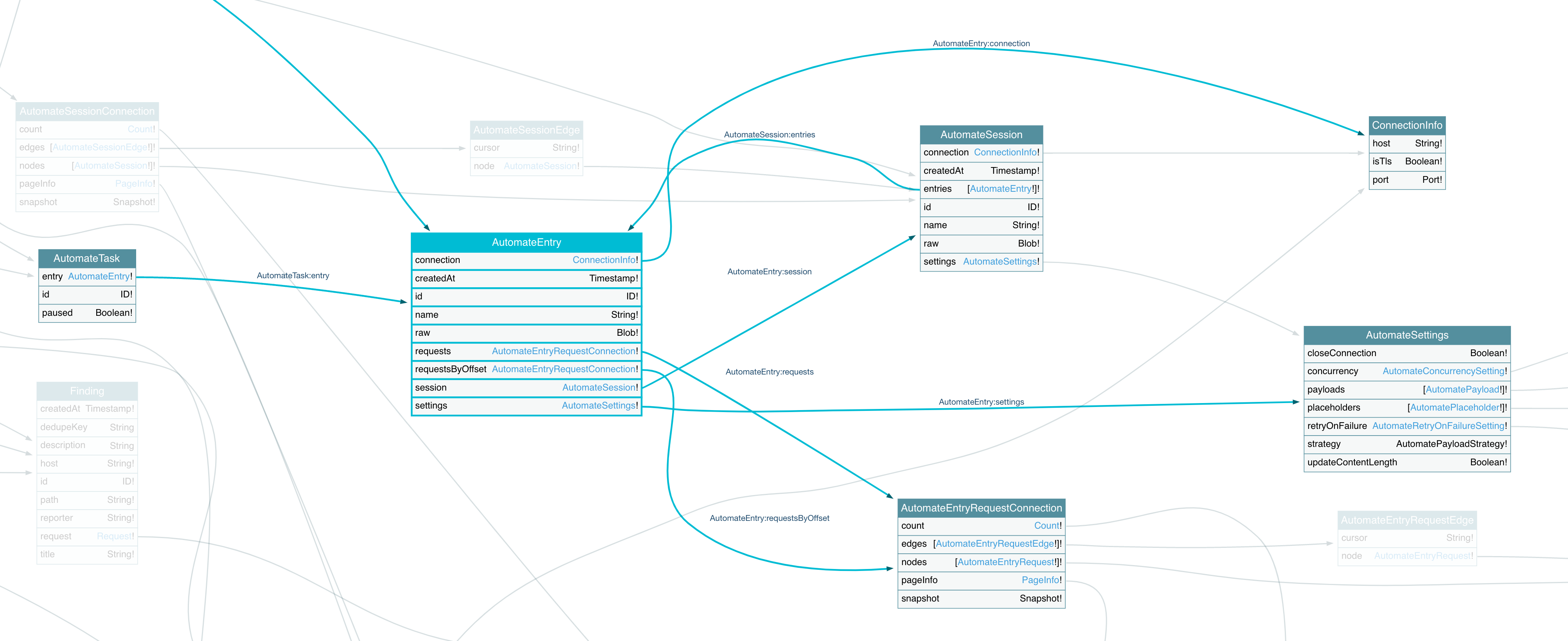
Explorer
The schema of Caido is quite large and so exploring it can be hard. For that purpose, we offer a GraphQL Explorer (based on GraphQL Voyager).